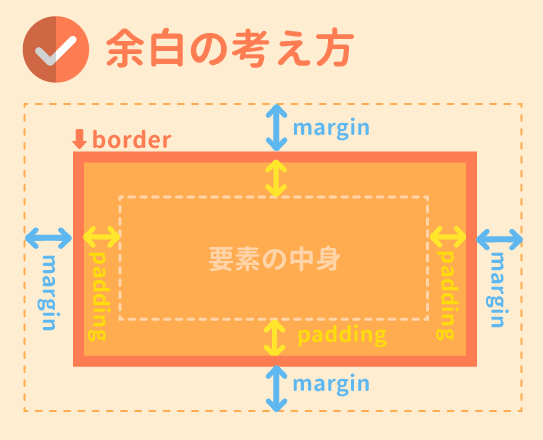
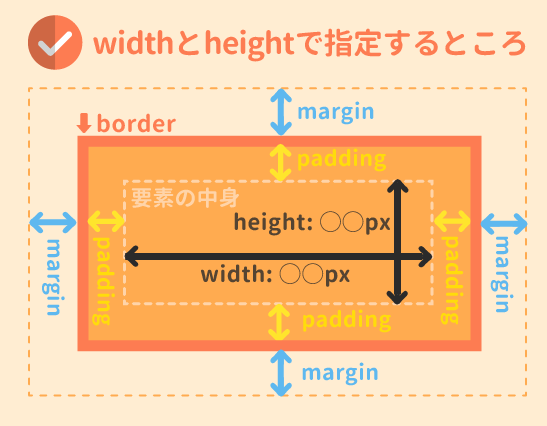
どちらも要素のまわり余白を指定するものですが、以下のような違いがあります。
- padding:要素の内側の余白
- margin:要素の外側の余白


サルワカ | サルでも分かる図解説...


CSSのmarginとは?paddingとは?余白の指定方法まとめ
分かりづらいmarginとpaddingの意味や使い方について初心者の方でも分かるように図と例をたくさん用いて解説します。
webliker(ウェブライカー)


paddingとmarginの違いとボックスモデル【図解&アニメーション付き】
paddingとmarginは余白を調整するために使う まず、marginとpaddingはともに「CSSのプロパティ」です。プロパティとはCSSの3つの要素である どこの = セレクタ 何を? = ...


